
最近,jQueryにハマってまして.
中身を読み解くことは難儀だけど,使用するのは簡単です.まさにカプセル化.テレビは使い方を知っていればいいのであって,構造は知らなくていい,的な.
hetemlに乗り換えたわけだし,いろいろやってみよう!!ってことで,コンテンツ充実を図っています.とりあえずやりたいことをやってく感じ.
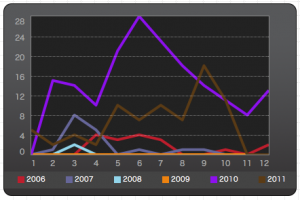
jQuery Visualize
この超日記(Wordpress)のDBからPHPで月ごとの記事数を抽出し,それらをXMLに書き込んで,再び読み込んでTableからグラフ化です.
わざわざXMLを経由しているのは,いずれ一日一回DBからXML生成,みたいにしたほうがDBへの負荷が減るだろうということを想定して,です.
ここからはまた興味のある人のみ笑
[php]//月ごとの記事数取得
$month_count = array();
$i = 1;
$day = getdate();
$y2 = $day[year];
for($y=2006;$y<=$y2;$y++) {
for($m=1;$m<=12;$m++) {
if($m == 12) {
$ym1 = $y.'-'.$m;
$ym2 = ($y+1).'-01';
} else if($m == 10 || $m == 11) {
$ym1 = $y.'-'.$m;
$ym2 = $y.'-'.($m+1);
} else if($m == 9) {
$ym1 = $y.'-0'.$m;
$ym2 = $y.'-'.($m+1);
} else {
$ym1 = $y.'-0'.$m;
$ym2 = $y.'-0'.($m+1);
}
$month_count[$i][$m] = "select count(*) from wp_posts where post_status = 'publish' and post_type = 'post' and post_date >= '$ym1' and post_date <= '$ym2'";
}
$i++;
}[/php]
途中で色々条件分岐を行っているのにもちょっと理由があります.簡単に言うと,'2007-01'と'2007-1'は異なるもの,ということです.
[php]
//XMLファイルの生成
$i = 1;
$xml = '<?xml version="1.0" encoding="UTF-8" ?>';
$xml .= "\n<blog>\n";
for($y=2006;$y<=$y2;$y++) {
$xml .= " <y$y>\n";
for($m=1;$m<=12;$m++) {
$row = mysql_fetch_array(mysql_query($month_count[$i][$m], $link));
$xml .= " <m$m>".$row['count(*)']."</m$m>\n";
}
$i++;
$xml .= " </y$y>\n";
}
$xml .= "\n</blog>\n";
$handle = fopen('test.xml', 'w');
fwrite($handle, $xml);
fclose($handle);
[/php]
上のSQLを実行し,月ごとの記事数(count)をXMLに書き込んで行きます.始まりの2006は固定ですが,現在の年(2011)は関数です.
[php]
echo '<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />';
// XMLファイルの読込み
$xmldata = simplexml_load_file('test.xml');
$item = array();
$i = 1;
for($y=2006;$y<=$y2;$y++) {
$ya = 'y'.$y;
for($m=1;$m<=12;$m++) {
$ma = 'm'.$m;
$item[$i][$m] = $xmldata->$ya->$ma;
}
$i++;
}[/php]
読み込んだ記事数は,$itemという二次元配列に年と月を軸として格納します.このとき,$yは年ですが,2006から始まるので,便宜上配列の添字は$iを使っています.
[php]
<?php
echo '<table style="display:none"><thead><tr><td></td>';
for($y=1;$y<=12;$y++) {
echo '<th scope="col">'.$y.'</th>';
}
echo '</tr></thead>';
for($x=1;$x<=($y2+1-2006);$x++) {
echo '<tbody><tr align="center">';
for($y=1;$y<=12;$y++) {
if($y == 1){ echo '<th scope="row">'.(2006-1+$x).'</th>'; }
echo '<td>'.$item[$x][$y].'</td>';
}
echo '</tr></tbody>';
}
echo '</table>';
?>
[/php]
そして,最後に配列をfor文で繰り返しつつ,適切な記事数表を生成しています.で,最後にこれをjQueryが読み込んでグラフを生成する,と.変数名のネーミングが適当なのはご愛嬌です.お疲れ様でした.どろん.