
数年ぶりにこの超日記のデザインリニューアルを敢行しました。
と言ってもベースが白と黒のシンプルな色合い、かつ、ヘッダー・フッター部分はそこまで変わらず、トップページを中心にサイドとメインの2カラム構成であることも変わっていないです。
今回のモチベーション
これまで、古き良き時代の「float」を多用しつつ、各所にmediaクエリを入れたレスポンシブ対応をさせていました。しかもページによって微妙な差を付けるためのテンプレート(phpファイル)が複数爆誕するほど。(mediaクエリ自体は良いが、分岐し過ぎると管理しきれない)
それを今回は
- display: flex; と display: grid; をちゃんと使ってみたい
- 保守性を考えて、可能な限りファイル数は少なく、共通部分は流用する
というところに主眼を置き、数週間の実装を行いました。
flex と grid を中心としたレスポンシブ実装
何はともあれ結果となるページ群(代表的なところ)を紹介します。
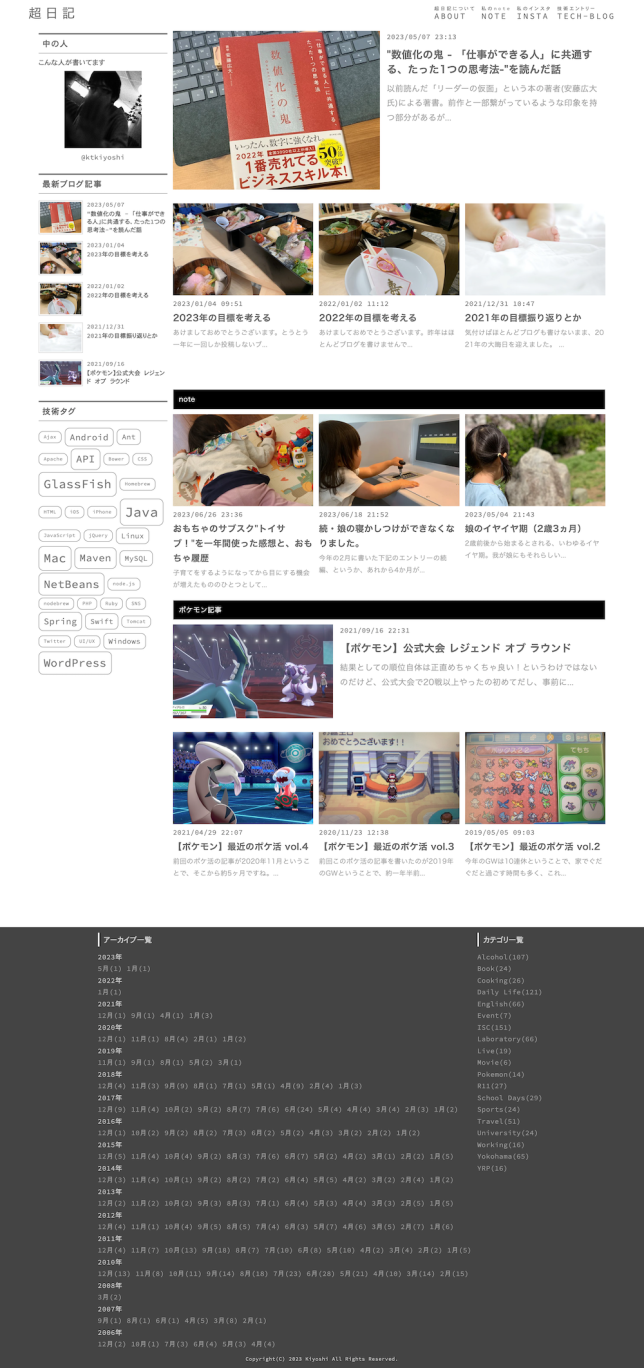
トップページ(index)
まずはフルサイズのPCモード。最大幅を1300pxとし、左のナビは300px程度。メインコンテンツには、ブログの最新記事をぶち抜きで配置し、2つ目以降を横並び(横スクロール可)で配置しました。
その下には、noteのRSSフィードを使ってnote側の記事をこれまた横並びで配置。また、その下は暫定だけど、一旦pokemonカテゴリに属する記事をぶち抜き+横並びで。

ヘッダーとフッターは大きな変化はないけど、ヘッダーは、position: sticky;を初めて使ってみました。スクロールするとフローティング固定されるやつです。
フッターは著者紹介を削除(サイドバーに移行)し、月別アーカイブとカテゴリの一覧だけにしました。
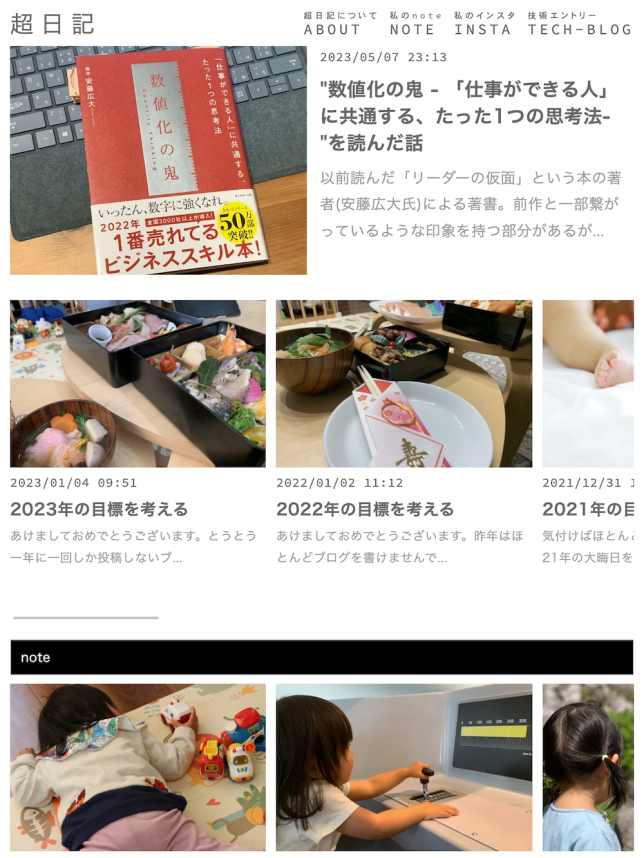
レスポンシブ対応(iPad(tablet))
色々調べた結果、現時点でポピュラーとされるブレークポイントとして834pxを採用しました。タブレット端末(iPad miniで検証)を横にするとPCになるけど、縦にするとこのサイズになります。
@media screen and (max-width: 834px) {簡単に言うと、このブレークポイント以下のブラウザサイズになると、左ナビが非表示になります。

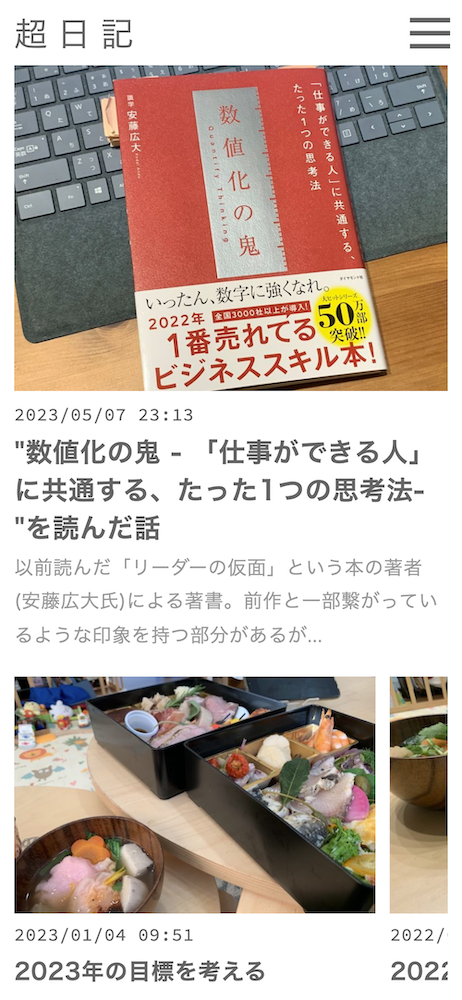
レスポンシブ対応(iPhone(smartphone))
こちらのブレークポイントは600px。特に拘り等があるわけではないけど、これも前者同様に色々調べた結果です。
@media screen and (max-width: 600px) {見た目的にはヘッダーのナビゲーションがハンバーガーメニューに切り替わる、というのがメインで、あとはぶち抜き枠のレイアウトが縦になる、くらいの変化です。

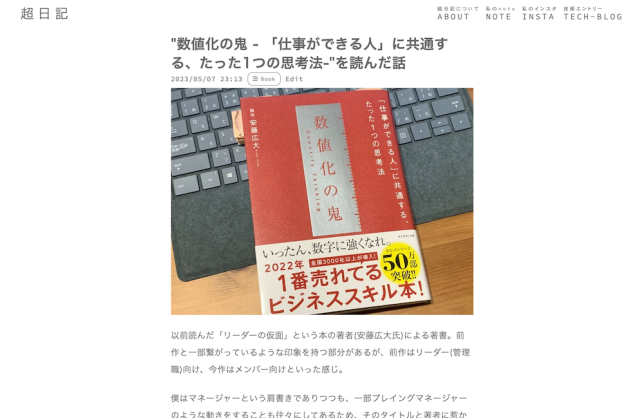
記事ページ(single)
単体の記事にアクセスした際は、noteを真似てサイドバーを表示しないことにしてみました。・・・それだけです笑

アーカイブ系ページ(category, archive)
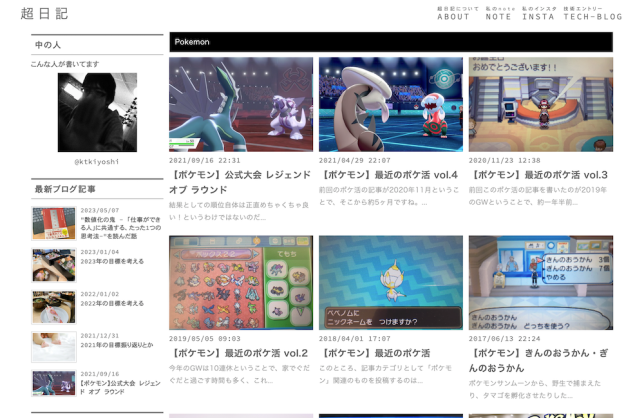
下記はPokemonカテゴリーのアーカイブページを例にしてますが、このレイアウトが最も再利用性の高いページです。
カテゴリーだけではなく、年別・月別のアーカイブやタグのアーカイブ、そして今回レイアウトを統一した「note(RSSで取得)」の一覧と、Galleryと称した「insragram(APIで取得)」の一覧も同様のデザインです。
PCモードの時は3列のカード風レイアウトで、トップページの横スクロールがそのまま改行になったような見た目になります。

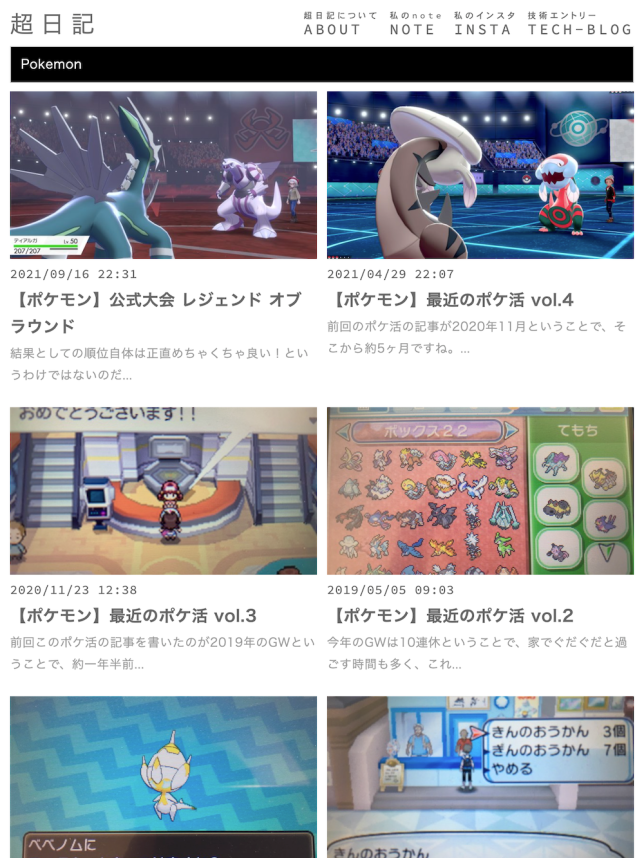
レスポンシブ対応(iPad(tablet))
タブレットサイズだとサイドバーが非表示になるのと、各記事のサムネイルのサイズが横幅に合わせて変わります。ただ、画像の縦横比を変えたくはなかったので、そこはobject-fitで対応。
多くの画像、写真がobject-fitで中央に寄ってもいい感じになっています。

レスポンシブ対応(iPhone(smartphone))
もはや説明いらずだけど、縦一列に並びます。それだけ笑

ほんとはどこをどういった具合にgridで分け、flexを使っているのか、みたいな部分も紹介できればよかったのだけど、それは開発者ツール、またはGithubを見てもらえばいいかな、と。
tag: 20230930_renewal
https://github.com/ktkiyoshi/kiyoshi.wp/releases/tag/20230930_renewal