東京メトロ主催のオープンデータ活用コンテストに参加することになり、ひと通りの環境構築と基本設計、画面設計、そして、開発に関する基本方針が決まりました。
“Androidアプリ開発の初心者が東京メトロのアプリコンテストに出場した話 - 設計編 -”の続きです。もうひとつ前に準備編もあります。
開発(実装、単体テスト)
実装は途中までをEclipseで行い、終盤はAndroid Studioだったのだけど、試行錯誤で進めたがゆえに、ユーザが操作していく順に実装をし、ほとんど後戻りのできない直角ウォーターフォールでした笑
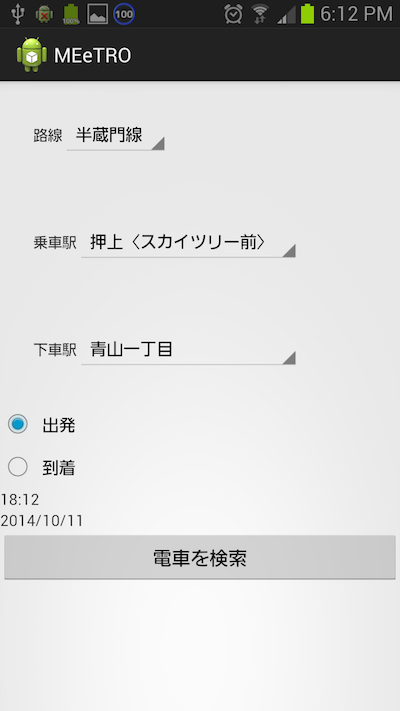
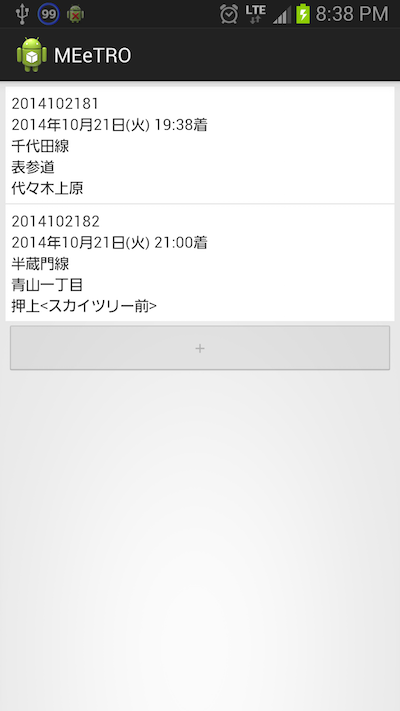
時々そんな直角の崖をよじ登ってDB設計やらを見直すこともありました。以下が開発中の画面の一部。この時点ではビジュアルの欠片もないほどのテキスト地獄です。
Navigation Drawer
まず左が、画面の端からスワイプで出現するメニューで、通称Navigation Drawer。今回の実装で比較的大変かつ未だに最適な実装方法がわからない箇所のひとつ。Activityと似て非なるFragmentについて理解しないとだめ。
実装中も超絶ウォーターフォールだったので、途中からNavigation Drawerを組み込もうとして四苦八苦。全体的にlayout系XMLを見直すのが億劫になり、まさかのほぼ全画面に埋め込む始末。。
...この辺、未だに理解しきれてないから残課題です。
Spinner
右は、路線とその路線における乗車駅、降車駅を選択し、出発または到着の日時を選択する画面。
ダイアログボックスはSpinnerという部品を使い、路線名を選択すると、非同期でAPIを叩いて駅名リストを取得するという仕組みにしました。駅名までDBに持たせたほうが早いかもしれないけど、APIを積極的に使うスタイル。
時刻表APIの検索結果を表示
次は、選択した路線、乗車駅・降車駅、日時をパラメータとし、時刻表のAPIでデータを取得・表示した画面です。
これはAPIの仕様の制限、と言えばそうなのだけど、指定した時間が出発時間ではなく、到着時間だった場合、完全に正確なデータとは言えなくなってしまいます。というのも時刻表は出発時間であるためです。
また、この画面で最も大変だったのは、時刻表テーブル上の一行をタップしたら色を変化させる、という制御です。これまたlayout系XMLが絡むところだったため、作り直しをしました。
待ち合わせ(部屋)一覧
最後は、既に作成済みとなっている待ち合わせのリストです。このあたりの実装は最終局面と言えば、最終局面だったのでさすがに作りもそこそこ理解していて一発でできた記憶があります。
もちろん、リスト中の各項目をタップすると、詳細ページに飛ぶのだけど、このあたりのデータの保持のさせ方がかなり無茶苦茶です笑
テスト中にアプリ内DBを可視する方法
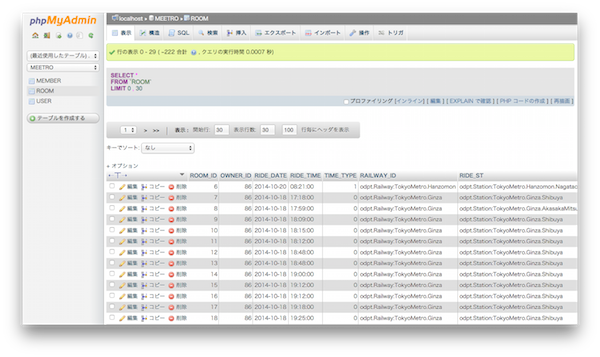
今回、DBはアプリ内に持たせるSQLiteと、サーバ側で持つMySQLを用意したのだけど、サーバ側のDBはおなじみphpMyAdminです。

サーバ上のDBをブラウザから可視するのは容易なのだけど、テスト中のスマホ端末で動作しているDBの中身を覗くことはできるのか?SELECTして画面上にデータを出力するのはナンセンス。
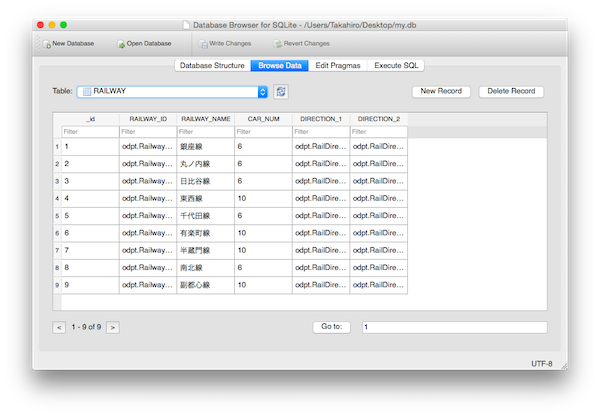
SQLite Browserによる可視方法
いろいろ調べてみたところ、SQLite Browserというツールで可視できるとのこと。ただ、そのためにはデバイスからDBのデータを取得する必要があります。
以下がそのコマンドの流れです。なお、実機端末を接続した状態かつアプリをデバッグ中であることが前提です。
// .bashrcにPATH追加(adbがあるフォルダ)
export PATH=${PATH}:/Applications/eclipse/sdk/platform-tools
// adbでshell起動
$ adb shell
shell@android:/ $
// run-as [Package Path]
shell@android:/ $ run-as com.railway.meetro
shell@android:/data/data/com.railway.meetro $
// databasesフォルダに移動し、DBをsdcardに書き出す
shell@android:/data/data/com.railway.meetro $ cd databases/
shell@android:/data/data/com.railway.meetro/databases $ ls
MEETRO
MEETRO-journal
$ cat MEETRO > /sdcard/my.db
// 別Terminalでadb pullしてPCにDBを持ってくる
$ adb pull /sdcard/my.db ~/Desktop/my.db
4977 KB/s (24576 bytes in 0.004s)
すると、PCのDesktopにmy.dbという名のファイルが生成されているはずです。これをSQLite Browserにドロップすると開きます。

ビジュアルデザイン
ここでディレクター(兼デザイナー)さんがワイヤーフレームをデザイン化してくれたものがあがってきました。
左は時刻表の検索を行った後に乗車する列車を選択する画面で、右は自身が乗るべき電車の情報(待ち合わせ)の画面です。実際はもう少しだけ簡易なものになったけど、イメージが膨らむデザインです。
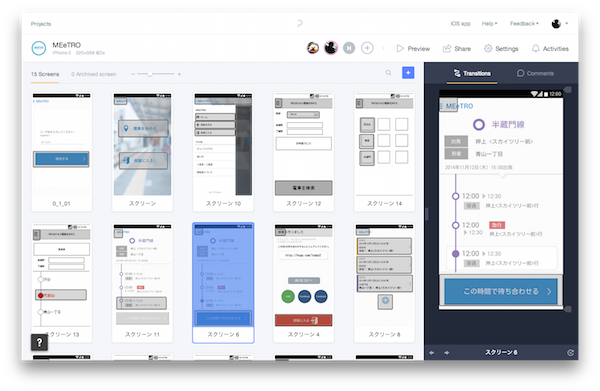
画面遷移を表現するツール
これらのデザインはただのデザインではなく、画面遷移がわかるものなのです。でも、スマホアプリのデザインは静的なHTMLで制作するのではなく、XMLなのに画面遷移をどのように表現するのか。
と、ここで登場したのがProttというプロトタイピングツールです。

画面デザインをツール内に取り込んで、任意の箇所を選択し、画面間の遷移と遷移時のエフェクトを設定することで、あたかもアプリとして動作しているかのような動きを付けることができます。
開発(ビジュアル化)
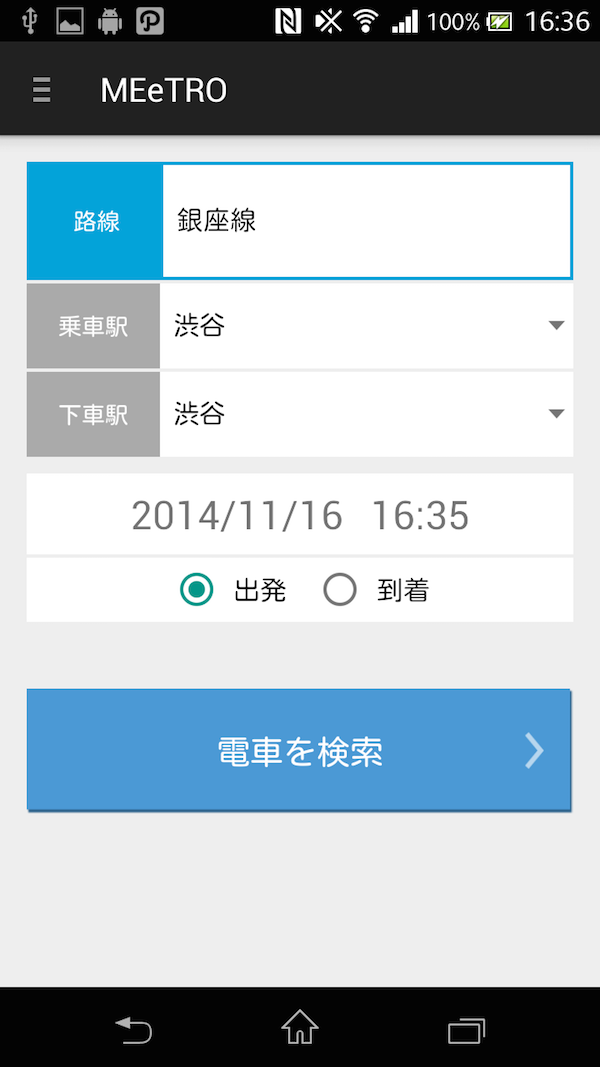
普通の開発工程に【ビジュアル化】など聞いたことがありませんがw、スケジュールの都合上、今回はある程度の開発が完了した後で、デザインの適用が行われました。
上に載せたテキスト地獄のアプリ画面から以下のようなアプリらしい画面になりました。
アプリリリースと提出物の制作
ここまででようやく(最低限)動作するアプリが完成したので、次に提出物を用意します。コンテスト応募に必要とされていた提出物は以下の通りでした。
アプリの説明 (800文字程度)
写真、スナップショット (5枚以内)
説明動画(最大再生時間5分)
アプリケーションマニュアル(アプリケーションの動作、操作方法)
アプリケーション公開URL (Google Play、App Store、Windowsストアのほか、応募者が設定した任意のWebサイト)
アプリ内で利用したデータ
説明動画
ディレクター(兼デザイナー)さんが作ってくれました!なんと聞いたところによると、初めてKeynoteで作ってみた、とのこと。
アプリケーションマニュアル、公開URL
マニュアルはPDFなのでリンクだけ。それと、数えきれない不備やバグが入っていると思われるのだけど、アプリ本体も一応載せてみます。
提出
締切日当日、すべての提出物が出揃ったところで応募しました。
ちなみに、今年2015年の1月、東京メトロのコンテスト公式サイト上で、各賞の受賞作品が決定したことが発表されました。順位等は表彰式での発表とのことだけど、案内は来ていなかったので落選と相成りました。まあ...さすがにね...。
まとめ
これまでは研修でアプリを学んだり、書籍のサンプルアプリを動かしてみたり、といった経験しかなかったのですが、今回、初めて本格的なアプリ開発を行いました。
反省点とか
ちょこちょこ途中に書いたりもしていたのだけど、次に繋げるためには、ということで反省点を羅列してみます。
- 技術力(アプリ開発の知識含む)
- 設計の甘さ(知識にも依存)
- スケジュール管理(作業分担?)
- テスト不足(スケジュール的に...)
- etc
挙げていけば切りがなさそうなのだけど、実装に関して細かいところではNavigation Drawerが...とか、非同期処理が...とか、いろいろとあります。いずれにしても本当に良い経験となりました!
使用したツールやサービス
最後に、今回の開発で使用したツールやサービス、書籍の一覧です。途中で紹介したものもあるけど、思いつく限り載せてみます。
- Eclipse + ADT
- Android Studio
- SQLite Browser
- Advanced REST API Client
- GCM(Google Cloud Messaging)
- Google Drive
- phpMyAdmin
- Transmit
- Github
- SourceTree
- Prott
- Skype
- Photoshop
- Keynote
- ...他にもまだあるかな...。
- いくつかの書籍(Androidアプリ開発逆引きレシピなど)
以上、三部作に渡ってお送りしました。
バックナンバー
“Androidアプリ開発の初心者が東京メトロのアプリコンテストに出場した話 - 準備編 -”
“Androidアプリ開発の初心者が東京メトロのアプリコンテストに出場した話 - 設計編 -”