
HTMLやCSSなんかは、WEBシステムに携わるエンジニアは当然のことながら、エンジニアじゃなくたってある程度は読み書きできるものだと思うけれど、HTML5やCSS3の登場で、それらの進化はめざましい。
かつてはJavascriptをガリガリ書かなくてはならなかったところがHTML5で実現できたり、少しの動きならCSSの擬似要素で対応できるようにもなりました。
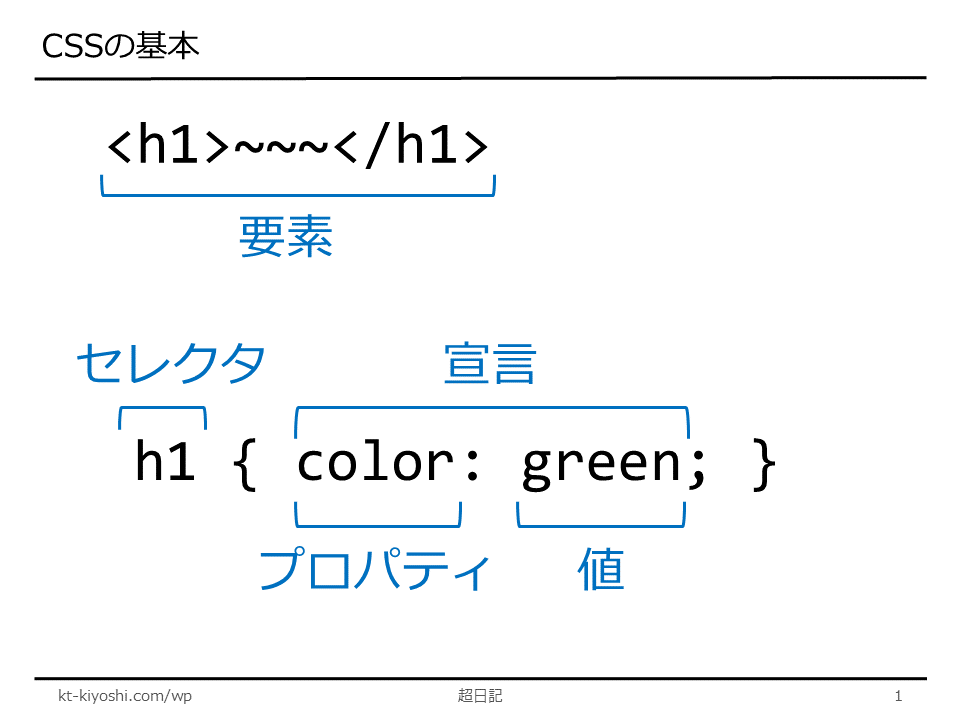
まずはCSSの基本からおさらい
要素、セレクタ、プロパティ、値
いろいろと用語が出てくるので、要素?セレクタ?とならないために最低限これは覚えましょう。"宣言"はあまり使わないかな。。

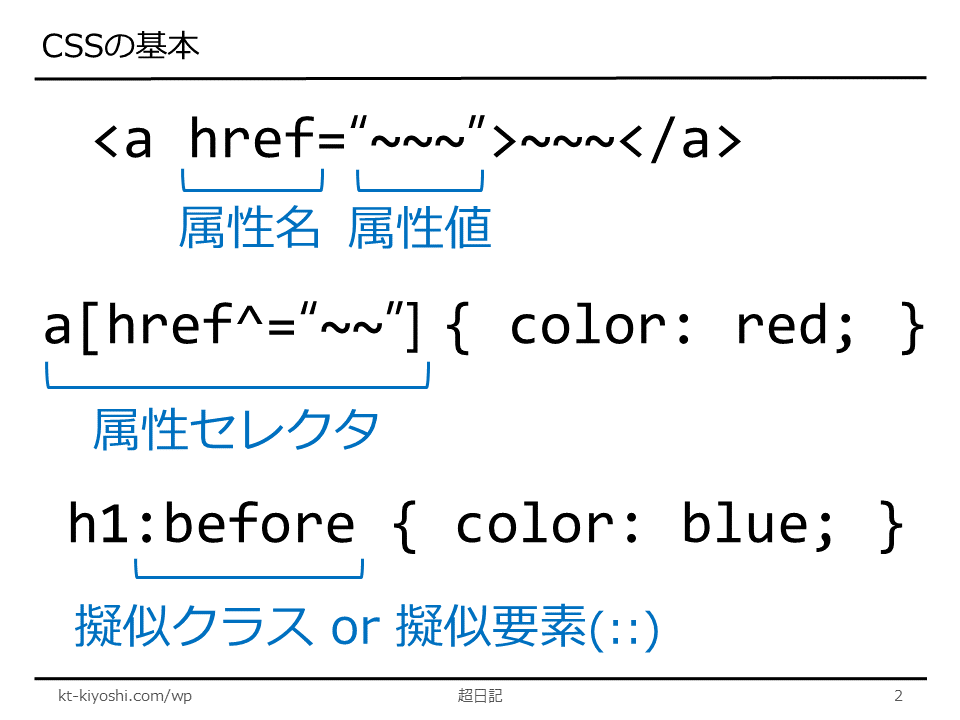
属性セレクタ、擬似クラス/擬似要素
CSS3では様々な属性セレクタの非常に便利(かゆいところに手が届く!)に拡張されました。

本稿で用いるマークアップ
特殊な用い方をするものを除き、本稿では以下のHTMLに対して適用するCSSを基本とします。
[html]
<a href="https://kt-kiyoshi.com/wp/" title="apple orange lemon">ブログ</a>
[/html]
CSS2における属性セレクタ
/* 基本的な属性セレクタ */
a[href] { ~~~ }
/* 完全一致の属性セレクタ */
a[href='https://kt-kiyoshi.com/wp/'] { ~~~ }
/* 部分一致の属性セレクタ */
a[href~='kt-kiyoshi'] { ~~~ }
/* 言語の属性セレクタ(特殊) */
a[lang|='es'] { ~~~ }
最後の"言語の属性セレクタ"について、オライリー書籍によると「属性値がハイフン区切りのリストとみなされ」、「リストの先頭の項目にマッチした場合に、指定されたルールが適用され」るとのこと。
/* もちろんlang属性以外でも使える */
p[class|='sample'] { ~~~ }
[html]
/* class属性がハイフン区切りであるsample-A, sample-Bに対して適用される */
<p class="sample-A">サンプルA</p>
<p class="sample-B">サンプルB</p>
[/html]
CSS3における新しい属性セレクタ
正規表現的な文字を用いるので、エンジニアには直感的かもしれません。
前方一致(^)
a[href^='http://kt-k'] { ~~~ }
後方一致($)
a[href$='wp/'] { ~~~ }
任意の部分文字列(*)
a[title*='ora'] { ~~~ }
CSS2の部分一致の属性セレクタとの違いは、部分一致はスペース区切りの項目(apple orange lemon)に対し、いずれかと完全にマッチしている必要があるため、以下では適用されないということです。
/*
いずれかと完全一致していなければならないため、
CSS2の部分一致だと適用されない
*/
a[title~='ora']
絞り込み的に適用する
上記の属性セレクタを並べることで絞り込みのように適用させることができます。
/* 複数の属性セレクタを並べる */
/* hrefがhttp://で始まり、wp/で終わり、title属性にoraを含むa要素 */
a[href^='http://'][href$='wp/'][title*='ora'] { ~~~ }
ほんとに使いこなせてる?
少し前にそんなことを感じたので(position:relativeとabsoluteあたりだった気がする)、少し難し目のCSS3の本を一冊読んでみようと思いました。
さすがに入門編の教材を読む気にはならなかったので、安定のオライリーです。
[amazonjs asin="4873117259" locale="JP" title="CSS3開発者ガイド 第2版 ―モダンWebデザインのスタイル設計"]
CSS3で採用された新たな仕様や構文を、多くのサンプルソースと結果キャプチャを用いて紹介している本で、一読してすべてを会得するのではなく、「こういうことがCSSだけでできるんだ」と知るための本って感じです。
特に、まだまだ一部のブラウザでしか実装されていないものもあるのだけど、そこも丁寧に解説しているので将来性も垣間見えます。