
ブログに投稿するにはそれなりの内容と長さを持っていなければならない、という縛りができつつあるのですが、もっと手軽・気軽に短文で投稿できるような場所が欲しい、と思い立ちました。
いろいろと調べた結果、「カスタム投稿タイプ」という方法が最も理想的な形になりそうだったので採用しました。
[toc]
カスタム投稿タイプとは
WordPressでよく使われるのは「投稿」と「固定ページ」という二種類の投稿タイプだと思います。実はその他にも投稿タイプは存在するのですが、ここでは割愛します。
そんな中、カスタム投稿というのは、自分オリジナルの投稿タイプを追加できる機能、といったところです。
何が嬉しいのか
「投稿」というタイプでも「タグ」や「カテゴリー」を使えば、記事ごとのグループ分類を行うことはできますが、カスタム投稿タイプならもっと別軸での管理が可能です。
URLは固定ページ + 投稿のようになります
いわゆる通常の投稿とは異なり、カスタム投稿タイプを用いて記事を投稿すると、ひとつの固定ページの下に通常の記事と同じ個別ページが作られるような形態になります。
![]()
パーマリンクの設定にもよると思うので、上記の限りではないとは思いますが。
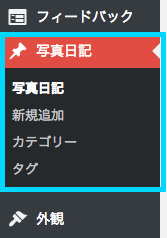
管理画面にメニューが出現します
「投稿」や「固定ページ」のような単独のメニューを出現させることができます。異なる投稿タイプなので、記事一覧などの管理も別になる、ということですね。

カスタム投稿タイプを設定するステップ
function.phpに設定を追加する
はっきり言って、特別そうなのはここだけです。
ただ、設定のコードをいちから書くのはなかなかハードルが高いので、ここでは「WordPress Custom Post Type Code Generator」というジェネレーターを利用します。
手順は
- General
- Features
- Labels
- Visibility
- Options
- Capabilities
という6ステップに分かれており、それぞれに必要な項目を埋めていくだけでコードが生成されます。6ステップとは言ったものの、とりあえずLabelsまでの3ステップを埋めればOKのようです。
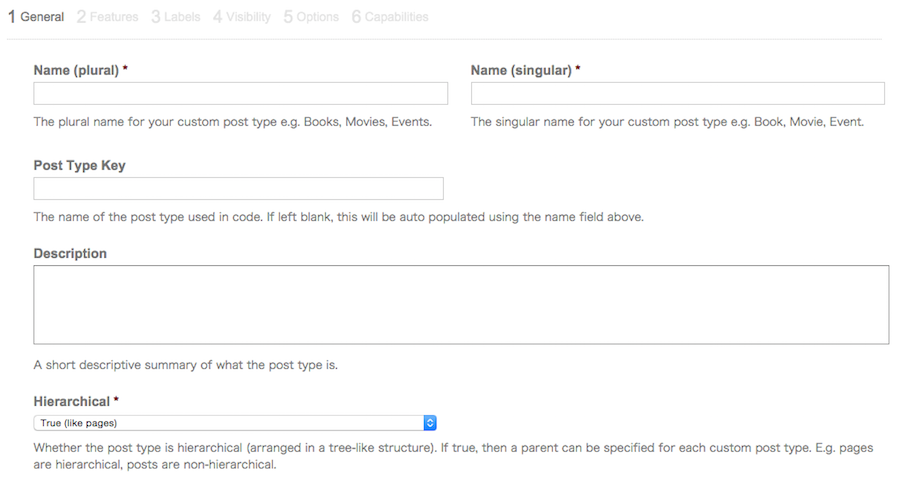
Generalの入力
上部のName(plural)とName(singular)には追加したいカスタム投稿タイプ名を入力します。ここは日本語での入力が可です。
次のPost Type Keyは半角英数で入力します。これは後々、投稿の一覧や個別ページのテーマを制作する際に用いられるので分類が分かりやすいものにしておきます。
Hierarchicalは投稿タイプの扱いを選びます。投稿のような形にするか、固定ページのようにするか、みたいな感じだと思います。

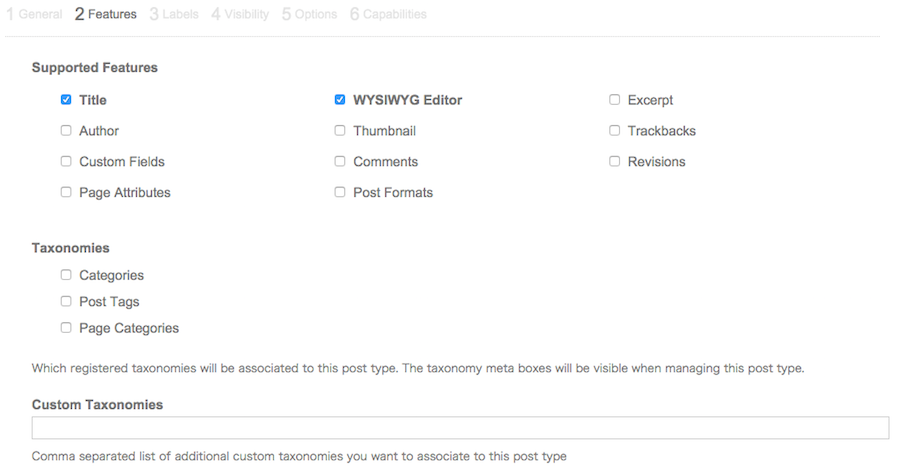
Featuresの入力
投稿する記事に採用される項目を選びます。概要文やサムネイル、といった項目があります。下のTaxonomiesではタグやカテゴリーの使用有無を選ぶことができます。

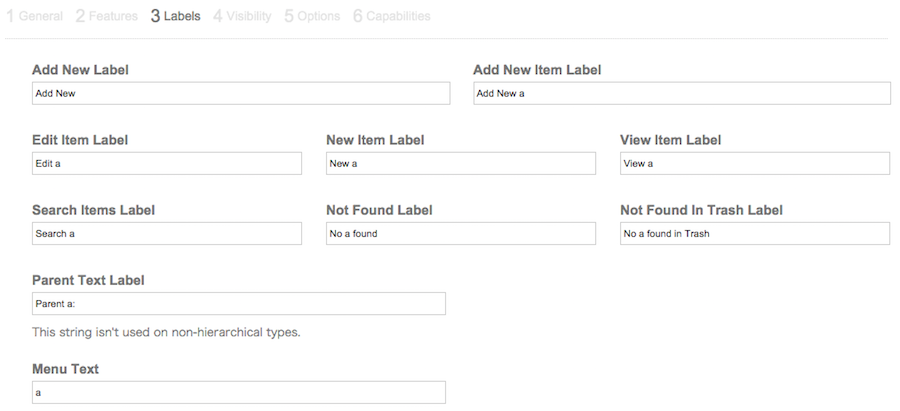
Labelsの入力
Labelsはその名の通り、ラベルです。ダッシュボード上のメニューや見出しに表示されるタイトルですね。もちろん日本語可です。

以降はデフォルトのままとし、コードを生成し、functon.phpに貼り付ければ完了です。
テーマファイルを用意する
カスタム投稿タイプで投稿された記事が表示されるページは、Generalで設定した半角英数のPost Type Keyが投稿タイプ名とし、以下のような形式となります。
- 投稿一覧ページ: archive-投稿タイプ名.php
- 投稿個別ページ: single-投稿タイプ名.php
今回は本ブログで設置した「写真日記」で使っているカスタム投稿タイプの一覧ページと個別ページ、トップ上部のサムネイル一覧のコードを一部抜粋して紹介します。
一覧ページ
写真日記はトップ上部のサムネイル一覧から各個別ページへ遷移するだけなので、実際にはこのページへのリンクはブログ上の何処にも貼っていません。実物はこちら。
<div id="content">
<?php
$loop = new WP_Query(array("post_type" => "photo"));
if ( $loop->have_posts() ) : while($loop->have_posts()): $loop->the_post();
?>
<article class="single">
<header>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<ul class="entry_meta">
<li><time datetime="<?php the_time('Y-m-d (D) G:i') ?>" pubdate><?php the_time('Y-m-d (D) G:i') ?></time></li>
<li>| <?php edit_post_link('Edit', '<span class="admin">', '</span>'); ?></li>
</ul>
</header>
<div class="entry">
<?php the_post();the_content(); ?>
</div>
</article>
<?php
endwhile; endif;
?>
</div><!-- /#content -->
個別ページ
今回は、クリックされたサムネイルの記事を上部にフルで表示し、それを除く写真日記をその下に右ナビとの2カラムで並べます。

ポイントとしては、メイン記事以外の記事を取得する際、表示中の記事IDを除くというパラメータを入れることです。その他の記事をランダム表示にしても面白いかもしれないですね。
<div id="topContent">
<article class="single">
<div class="entry">
<?php the_post();the_content(); ?>
</div>
<ul class="entry_meta t_right mr20">
<li><time datetime="<?php the_time('Y-m-d (D) G:i') ?>" pubdate><?php the_time('Y-m-d (D) G:i') ?></time></li>
<li>| <?php the_title(); ?></li>
<li>| <?php edit_post_link('Edit', '<span class="admin">', '</span>'); ?></li>
</ul>
<?php require("social_button.php"); ?>
</article>
</div><!-- /#topContent -->
<?php
global $post;
$args = array(
'numberposts' => 10,
'post_type' => 'photo', // Custom post name
'post__not_in' => array($post->ID) // Except current post
);
?>
<div id="content">
<?php $myPosts = get_posts($args); if($myPosts) : ?>
<?php foreach($myPosts as $post) : setup_postdata($post); ?>
<article class="single">
<div class="entry">
<a href="<?php the_permalink(); ?>"><?php the_content(); ?></a>
</div>
<ul class="entry_meta t_right mr20">
<li><time datetime="<?php the_time('Y-m-d (D) G:i') ?>" pubdate><?php the_time('Y-m-d (D) G:i') ?></time></li>
<li>| <?php the_title(); ?></li>
<li>| <?php edit_post_link('Edit', '<span class="admin">', '</span>'); ?></li>
</ul>
</article>
<?php endforeach; endif; wp_reset_postdata(); ?>
</div><!-- /#content -->
トップ上部のサムネイル一覧
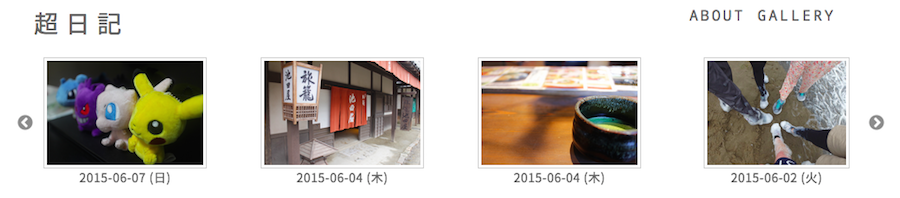
最大表示数を4つとし、レスポンシブデザインで横幅サイズに応じて3、2、1と表示数を調整しています。また、投稿数が5つ以上あれば、カルーセルで横に動くslick.jsというjavascriptも同時に設定しています。
slick.jsの解説は割愛しますが、一般的なPCブラウザで表示すると以下のようになります。

iPadのようなタブレット端末くらいのサイズだとこのようになります。

以下がindex.phpの上部に挿入したPHPコードですが、レスポンシブに関してはCSSを用いて実装しているのでこのコードだけではレスポンシブにはなりませんので悪しからず。
<div id="topContent">
<div class="head">
<ul>
<?php global $post; $mypost = get_posts( array( 'post_type' => 'photo' ));?>
<div class="slides">
<?php foreach( $mypost as $post ) : setup_postdata($post); ?>
<li class="photo">
<a href="<?php the_permalink(); ?>"><img src="<?php echo catch_that_image(); ?>" /></a>
<time datetime="<?php the_time('Y-m-d (D)') ?>" pubdate><?php the_time('Y-m-d (D)') ?></time>
</li>
<?php endforeach; ?>
</div>
</ul>
<!-- <div class="reset"></div> -->
<?php wp_reset_postdata(); ?>
</div>
</div>
以上、備忘録的な形になりましたが、カスタム投稿タイプの基本的な使い方でした。感覚的には、ひとつのWordpress内に複数のブログを乗せられるイメージに近いので非常に便利な機能だと思います。